
Next.js routing is a powerful feature that enables developers to create dynamic and user-friendly web applications. It uses a combination of file-system based routing and server-side rendering (SSR) to efficiently handle page navigation.
File-System Based Routing
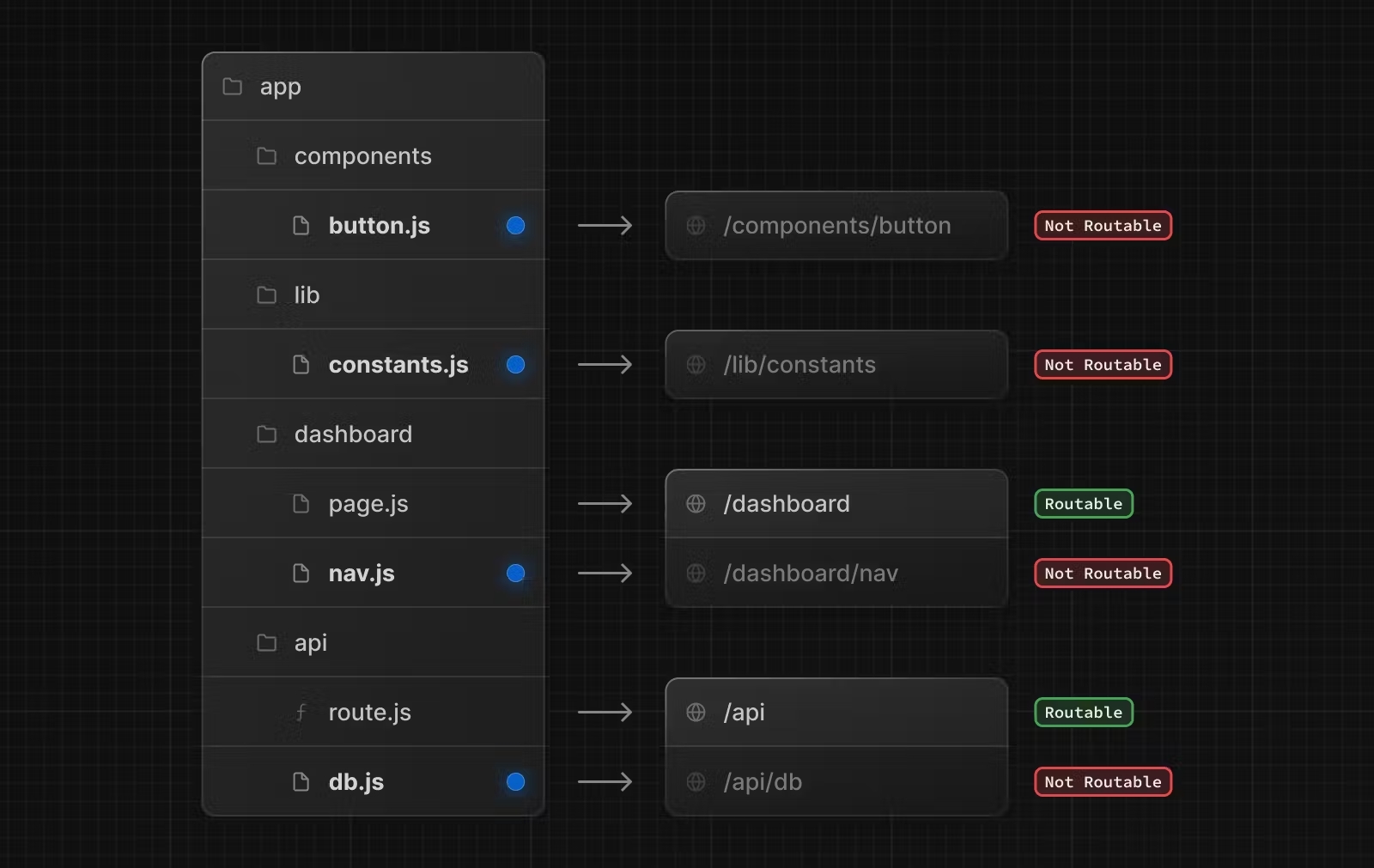
Next.js's routing system takes advantage of the file system to map URL paths to corresponding page components. When a user enters a URL, Next.js looks up the corresponding component file in the application's directory structure. This approach makes it easy to organize and manage the application's routes, as the URL structure mirrors the directory structure of the project.
Server-Side Rendering (SSR)
Next.js utilizes SSR to pre-render pages on the server before sending them to the client. This means that the page is fully rendered with HTML, CSS, and JavaScript by the time it reaches the user's browser, resulting in faster page load times and a more responsive user experience.
Routing Process
When a user enters a URL, the following steps occur:
URL Mapping: Next.js determines the corresponding page component based on the URL path.
Component Rendering: Next.js renders the page component on the server using SSR.
Static Generation: If static generation is enabled for the route, the rendered HTML is cached and served to the client directly.
Data Fetching: If any data needs to be fetched from a server-side API, it is done during SSR.
HTML Delivery: The rendered HTML, including the fetched data, is sent to the client.
Client-Side Scripting: The client-side JavaScript code takes over, handling dynamic interactions and further data fetching.
Benefits of Next.js Routing
Next.js's routing system offers several advantages:
SEO Optimization: Pre-rendering pages on the server ensures that search engines can crawl and index the content, improving search engine rankings.
Faster Page Load Times: The combination of file-system based routing and SSR contributes to significantly faster page load times, enhancing user experience.
SEO-friendly URLs: Next.js generates SEO-friendly URLs that accurately reflect the page content, making it easier for users and search engines to understand the structure of the website.
Easy to Maintain: The file-system based routing makes it simple to organize and manage routes, as the URL structure mirrors the directory structure of the project.
This provides a powerful and efficient approach for managing page navigation in modern web applications. Its combination of 1) file-system based routing, 2) server-side rendering, and 3) SEO optimization ensures fast page load times, good search engine visibility, and easy maintenance.